Twitter (Concept)
Adding an edit feature
(within reason)
Client
Twitter — unsolicited
Scope
Adding a feature
Duration
Jul - Aug 2020 (part-time)
Role
UX Designer
Mentor
Myrto Papagiannakou
Tools
Sketch, Maze, InVision, Validately
Challenge
Twitter is a large entity with an existing platform. As with any unsolicited design project, the challenge comes with lack of access to application analytics and back-end database limitations.
Objectives
Design a new editing feature that embeds within the current Twitter platform in iOS
Design additional and complementary features that could enhance the editing feature
Background
Twitter’s mission is straightforward: “to give everyone the power to create and share ideas and information instantly without barriers.” In just over a decade, Twitter has grown to establish itself with a large user base of about 330 million monthly active users. At the end of 2017, Twitter listened to the concern of its users by doubling the tweet character-limit from 140 to 280.
Whenever Twitter rolls out a redesign, very often they are met with questions of: “Can I edit my tweets though?” The question has been asked repeatedly since Twitter’s initial establishment in 2006.
Proponents against the editing feature, however, argue that it may disrupt the integrity of journalism and transparency by allowing users to edit posts from weeks, months, or years ago. Twitter’s CEO, Jack Dorsey, conditioned that the company will “prevent unlimited editing, because then anyone could abuse the feature to alter their controversial or damning statements later on…We can’t make something which is distracting or takes anything away from the public record.”
The Big Question:
How do we give the people what they want, while still maintaining the essence of Twitter?
Process Overview
01. Empathize
Research Goals
I began by creating a Research Plan that would help me:
Identify the needs of users with regard to editing tweets
Identify the necessary limitations in order to preserve the essence of transparency and accountability
With these goals in mind, I would hope to find how open users are to the editing feature as well as its limitations that would address concerns.
Methodologies
Secondary Research
To better understand social and information networks
Competitive Analysis
To evaluate the strengths and weaknesses of other social media networks
User Interviews
Will provide insight into the goals and frustrations of Twitter users, and if frustrations relate to the inability to edit their posts
Secondary Research Findings
What’s been done before?
One Twitter client, Brizzly, offers a plus service that gives people access to non-native Twitter features like an undo button and auto-deletion for $6 per month, or $60 annually. “The undo button allows subscribers to set a delay between when they type and send their tweet and when it posts,” and “auto-delete allows users to choose between 24 hours, one week, or one month to have their tweets deleted.” Dorsey commented, however, that “We started as an SMS, text message service. And as you all know, when you send a text, you can’t really take it back. We wanted to preserve that vibe, that feeling, in the early days.”
The Good, The Bad, The Ugly
Some pros of social media:
Stay connected with others
Promote business/brand
Share ideas freely
Different media (blogging, photos, illustrations, videos)
And some cons:
Copyright violations
Cyber propaganda through “fake news”
Competitive Analysis
Twitter provides instant, short, and frequent communication. Like many other social media networks, Twitter strives to allow people to stay connected and share ideas freely. Other companies use different media to stay connected, such as blogging, photos, illustrations, and videos. Social media networks have a big responsibility with regard to the information being shared; there have been cases of copyright violations.
But a more pressing issue that faces today’s society is cyber propaganda through “fake news.” One thing to remember is that “fake news” requires three elements to succeed: platform (social networks), motivation, and tools & services.
Facebook and Twitter have been at the unfortunate forefront of these growing concerns. Just recently, Twitter has taken action by labeling tweets that contain harmful and misleading content related to COVID-19. It’s no wonder that since its establishment in 2006, Twitter has been hesitant to add a feature that enables users to edit their tweets.
User Interviews
To better understand Twitters users’ perspective of the challenges they face when it comes to Tweeting and concerns over having an edit feature, I conducted interviews with four Twitter users.
Goals
Share entertaining content
Keep up to date on news, entertainment, and trends
Obtain resources and information
Be able to correct minor errors easily
Be notified if others make changes to their Tweets
Frustrations
Receiving and spreading misinformation
Having to delete and retweet posts with minor errors
Inauthenticity
Others changing content/context of their Tweets
Delay in Tweets
Meet Our Persona
Laura’s Empathy Map
02. Define
User Journey Map
Because I’m simply adding a feature to an existing application that already has its own task and user flows, a user journey map is more applicable at this stage that we can attach our persona to the new feature while keeping her goals, thoughts, and emotions in mind.
03. Ideate
Wireframe Sketches
Now comes the fun part: sketching. The easy part was deciding to add the “Edit Tweet” button to the existing options overlay. Since I resolved to keep the editing feature limited to a short period of time (60-90 seconds), one decision I had to consider was whether or not to include the Edit button after time was up. I ended up including a timer, which you’ll see later.
The even more challenging aspect was figuring out how to display that a Tweet was edited without overcrowding the interface as well as its edit history. Placing it next to the Tweeter’s name and tag was out of the question due to potentially long names. I resolved to keep it within the Tweet itself, just underneath it but above the Tweet interactions.
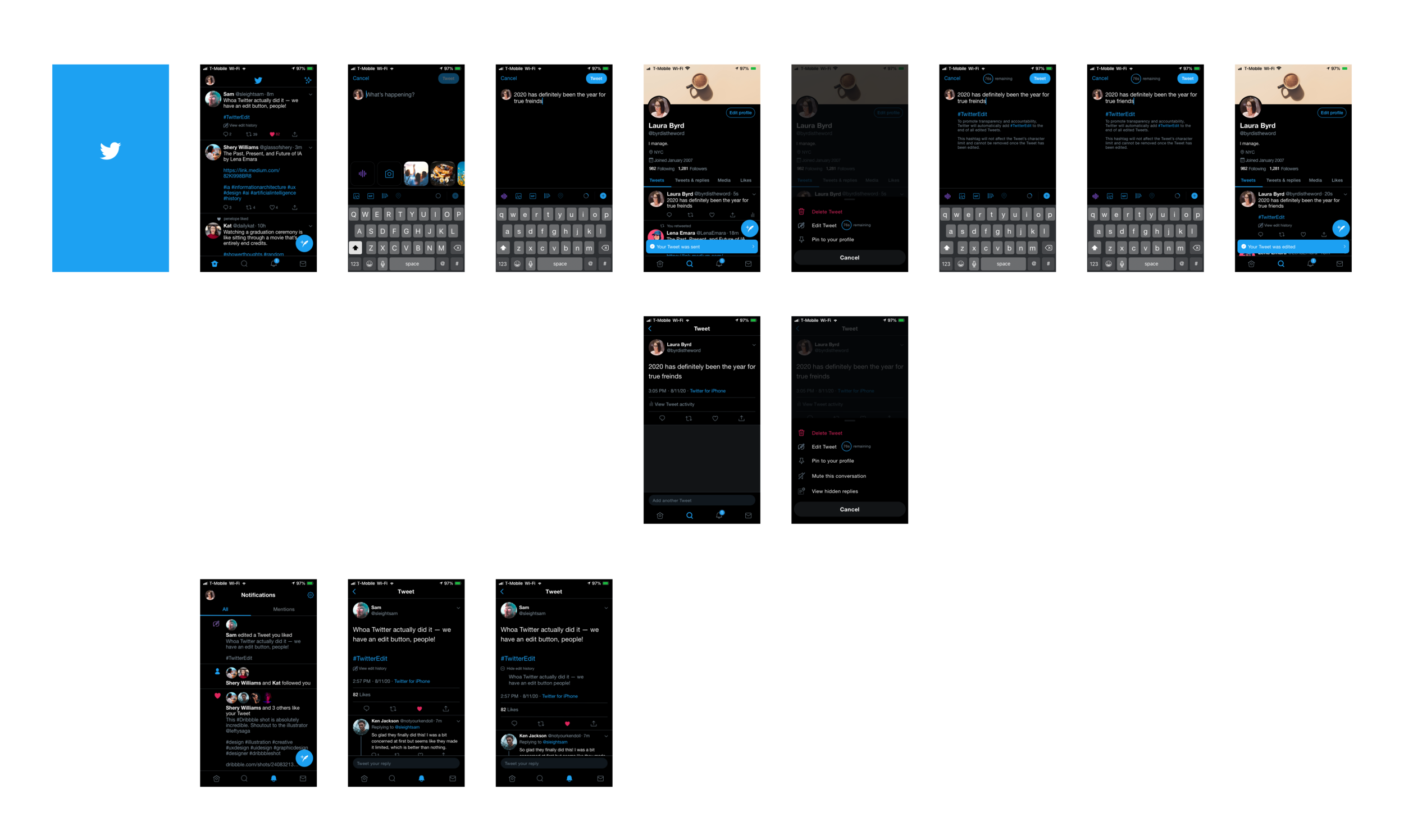
UI Design
I ended up including a 90-second timer next to the edit button and on the top of the revision screen. That way, users know how much time they have left to edit their Tweet and understand that they cannot simply “buy time” by keeping the revision screen open. Why 90 seconds? Google offers 30 seconds max after you hit “Send” to undo an email. It would likely take a user no longer than 30 seconds to notice their mistake and fix it within another 60. After the 90 seconds are up, the button would be disabled. As for the hashtag, it would hold people more accountable and create even more transparency.
Based on my research, a major concern was what would happen if I liked or retweeted something that ended up changing later. For example, I love pie. I retweet someone who stated: “I love pie.” A minute later, they change it to “I hate pie.” Completely changes the content and context! Users want to be notified of these changes, no matter how small or insignificant.
I decided not to include a timestamp for the revised edit because users are given only 90 seconds to make edits; it would be unlikely that anyone would make more than one edit during that timeframe.
Dim Mode
Dark Mode
Light Mode
04. Prototype
Hi-Fidelity Prototyping
Now that my design is more finalized, I was ready to move on to the usability testing stage. The task of editing a Tweet seemed more straightforward, so I wanted to focus more on the actual revision history. Is it easily accessible? Would users understand it? I decided to move forward with unmoderated testing of this feature with Maze, making sure to collect direct feedback as well. When we prototype and test early in the design process after the initial iterations, it helps us address problems and come up with solutions before problems exacerbate.
Phase I Usability Testing
I drafted an Unmoderated Usability Test Plan to prepare my facilitation of the user testing and formulate my scenarios.
Test Objectives
Test the overall ease of navigation and quality of feature flow
Identify areas of the feature that cause confusion, hesitation, or frustration for the user
Test Subject
High-fidelity prototype for Twitter (mobile version) — locating a user’s edit history
Participants
Seven participants who use Twitter
According to these heat maps, participants were able to easily identify the notification related to an edited tweet that they had previously liked or retweeted. All participants quickly located the "View Edit History” button.
According to my Affinity Map, testers found the task easy to complete without issues. One participant commented that they were not sure why they would receive a notification that a Tweet had been edited.
Phase II Usability Testing
From here, I decided to move forward with testing the full feature and created a Moderated Usability Test Plan. The only difference between this plan and the previous one is that this includes another scenario in which users will be instructed to edit a Tweet. I found five Twitter users eager to test it out.
Participants were pleased to see a disclaimer that explains both the purpose of the “TwitterEdit” hashtag and that would not affect the character limit.
As with the unmoderated testing, participants easily identified the new icon indicating that a liked tweet had been edited. Although all participants liked the edit history feature, two users had different expectations about how it would look.
Note and observations and Affinity Map
Key Findings
All participants were able to complete the tasks successfully. Generally, participants found the navigation clear, easy, and straightforward.
Moderated participants rated the level of easiness for tweeting at 100% and for viewing the edit history at an average 98%.
Notable comments:
“I loved it, and I wish that Twitter would make this a real thing.”
“I like that there was a notification when someone else edited a tweet that I liked or retweeted".”
“I think it matches the Twitter brand UI kit. It was really easy to do.”
“I like the idea of a timer because my worry would be if people could edit tweets, they would edit the content.”
“This is pretty cool.”
Next Steps
Considering that one participant having initial difficulty with identifying the finalized Tweet and another expected to see an indication of what was edited, it would be helpful to conduct more usability testing for the feature. In the meantime, here are a couple of possible solutions when revisiting the design and prioritizing according to user feedback:
Display multiple edits, indicating most to least recent with timestamps
Highlight edited portion of tweet
I recognize that design is nothing without a team of developers and engineers to make it happen. I’d love to get in touch with Twitter’s product team and discuss not only the technical feasibility, but also the economic ROI. I strongly believe that this could potentially lead to a decrease in user frustration and an increase in user engagement, especially for journalists and others reading through revision histories.
Final Thoughts
This was definitely a fun one! From a visual designer’s perspective, recreating the Twitter interface—to the T—was a challenge. Aside from their logo, I wasn’t able to find Twitter’s UI kit, so I had to recreate everything from scratch by taking screenshots and tracing the icons & spacing. It definitely goes without saying that I’ve improved my vector skills. When my hands got tired and cramped, I’d reiterate to myself: “This has to be unmistakably Twitter. Do not finish this half-heartedly.” I feel much more confident working with an existing product and taking steps to improve it.
Twitter, 🤙🏼
Update: